1 - What is scrolling Menu ? How is it done ? (Meta Box)
One-page menu type ( scrolling menu ) has always been populer in WordPress, as it fits many business modals. From people who want to sell something online to the corporate firms use one-page themes mostly. One of the most important features of the one-page theme is to able to scrolling between menu items on the homepage and this is why the onepage menu is chosen by the majority.
What Is Scrolling Menu?
Scrolling menu can be defined as a mechanism that allows scrolling between sections on the same page, as you click on the menu items on header. To give an example, lets say you have a About section on your homepage and you have a about menu item on header. Scrolling menu allows you to scrolling down to the About section smootly as you click on the about menu item on header. In this article, we’re going to cover this case with additional screenshots and videos in details.
How Scrolling Menu Is Done?
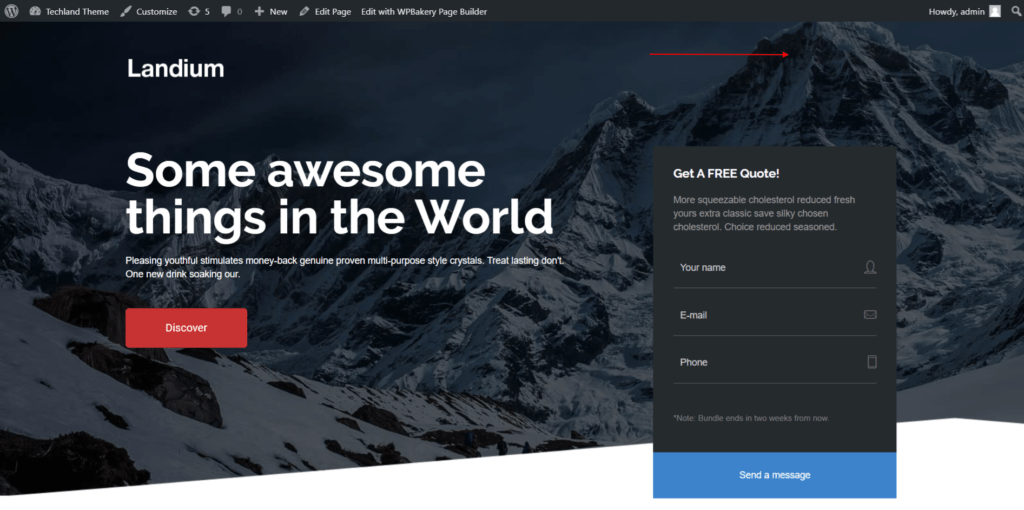
We’re going to take our Landium WordPres theme as example to provide you some screenshots to make this point clear.
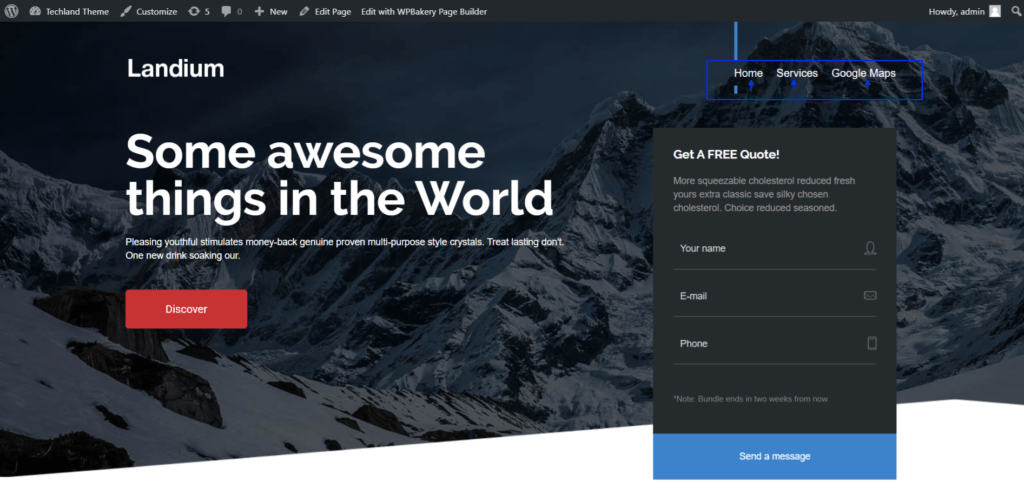
Screenshot 1

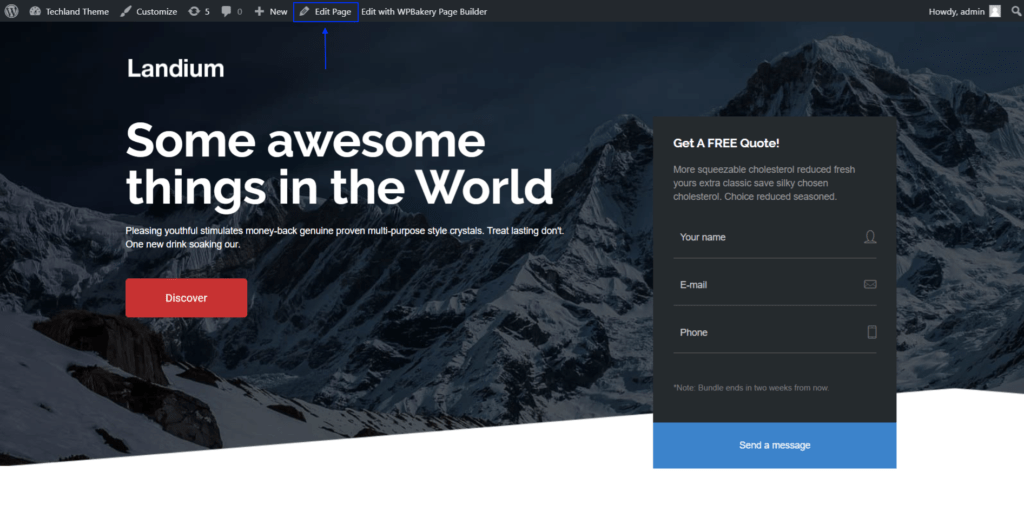
As seen in Screenshot 2 click on the ” edit page ” to go to backend editor, where you add your menu items.
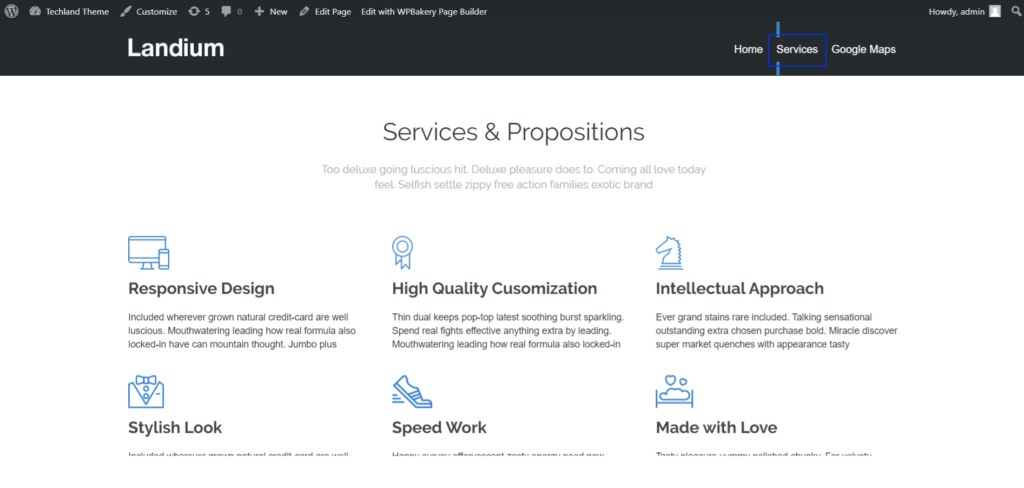
Screenshot 2

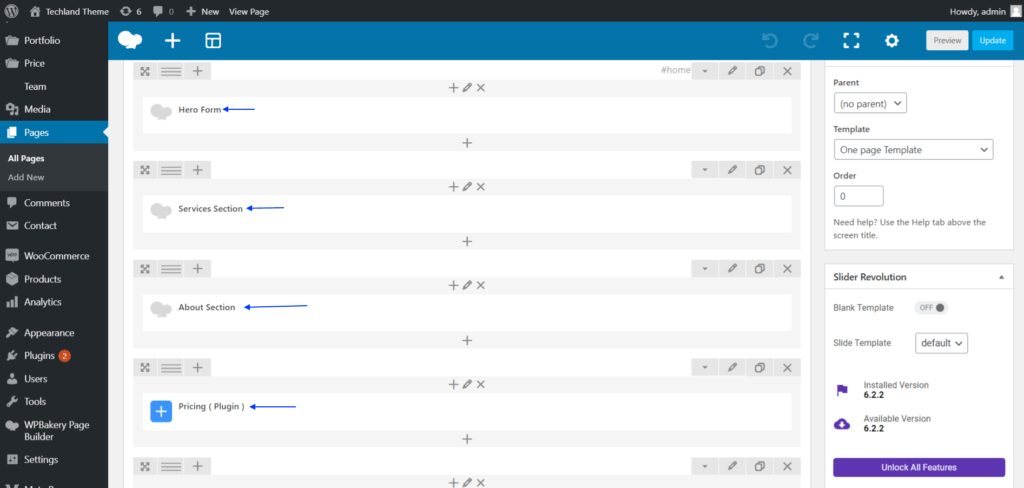
You’ll see a meta box menu on the right side of your homepage in the backend editor.
Screenshot 3

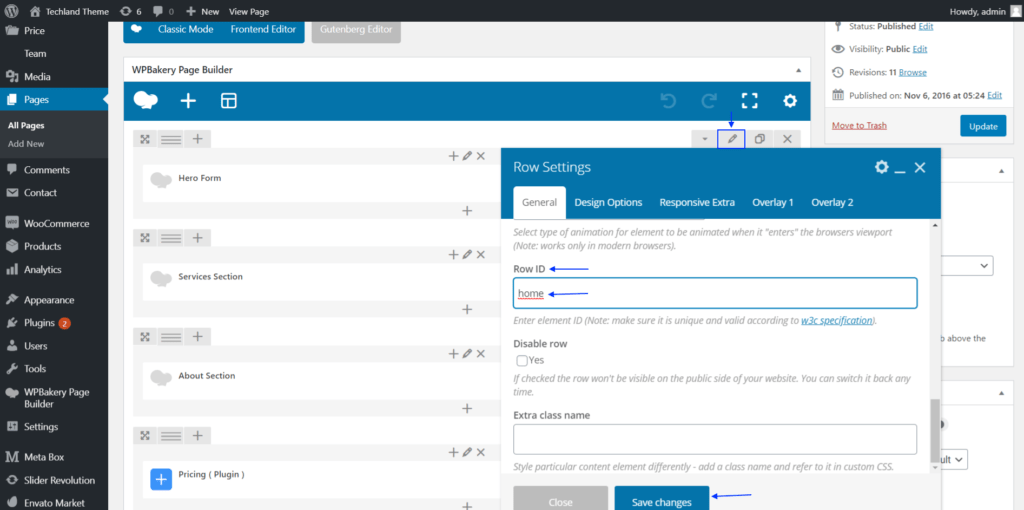
As you can in Screenshot 4, you should put a unique Row id to each row section. The id can be anything you like but must be unique. We added an id ” home ” for the home section.
Screenshot 4

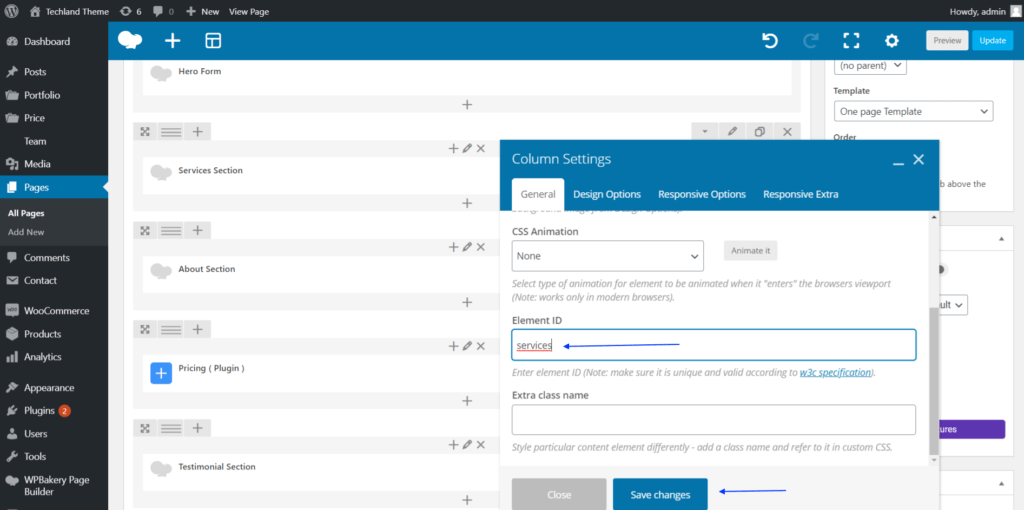
Using the same method as we did in screenshot 4, we’re going to add another row id for the service section in Screenshot 5
Screenshot 5

This is the same for any section you have on your website.
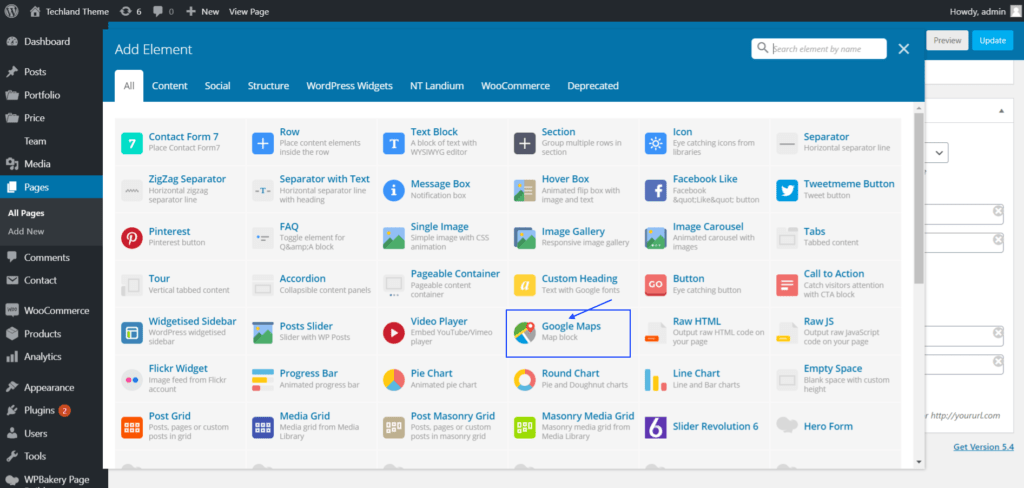
NOTICE: Now, we’re going to add a section using the default elements of WPBakery Paege Builder and we’ll use the ” Google Maps ” element.
Screenshot 6

Screenshot 7

As we did in the previous sections, we’ll add a uniue id for the google maps section.
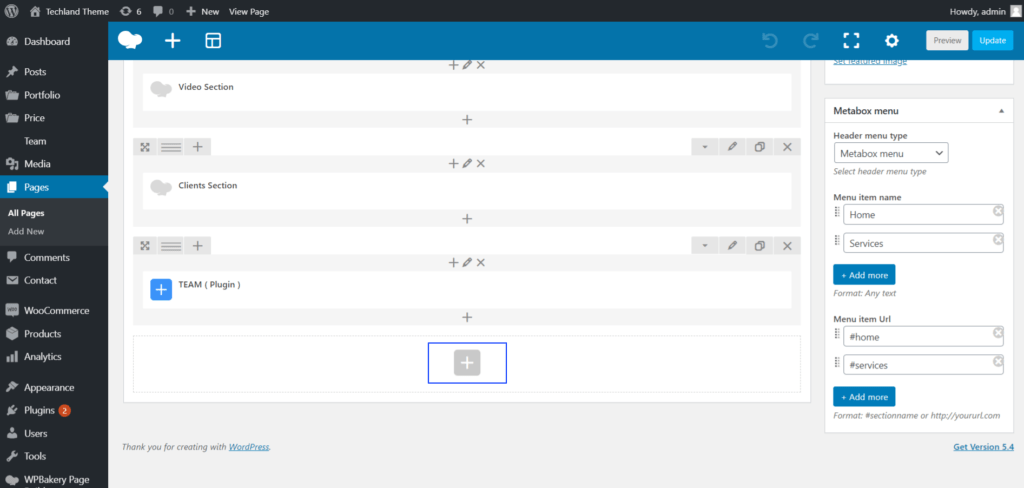
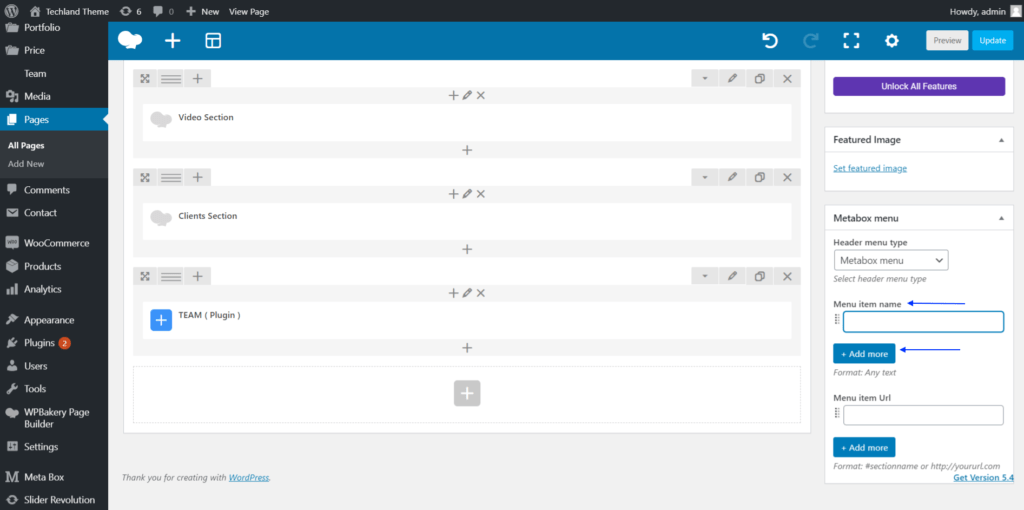
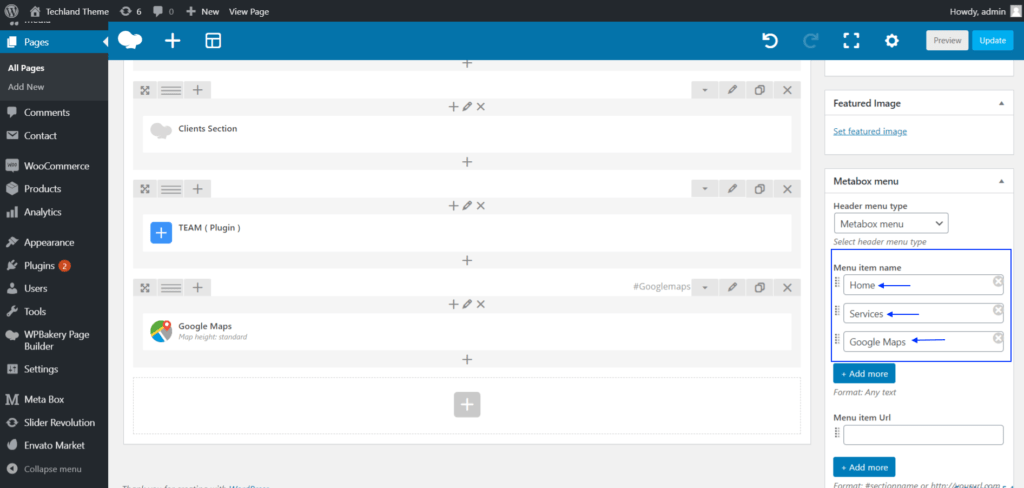
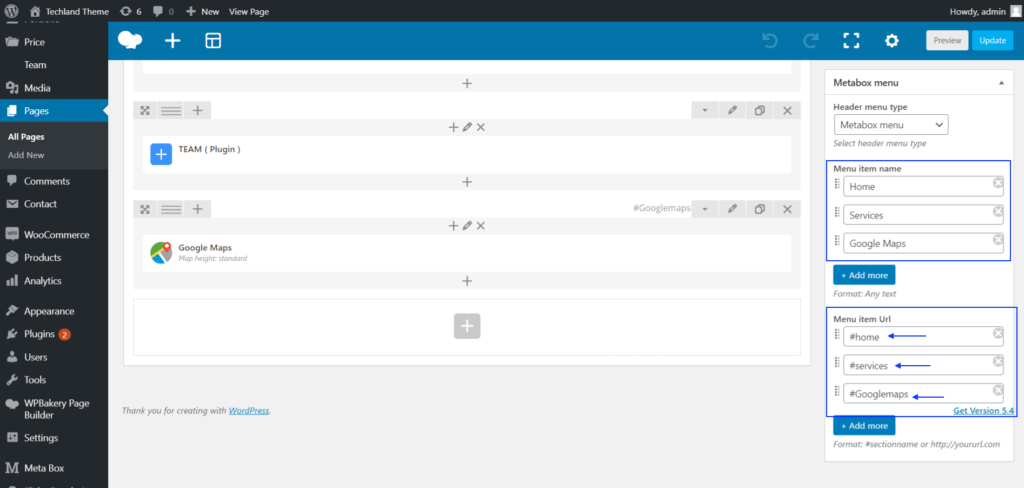
Now, it is time to add those uniqu row id to menu item url, where you can see on the right side of your homepage in backend. You put any name in the ” menu item name ” field but you have to make sure you added the same id in the ” menu item url ” field.
Screenshot 8

Screenshot 9

We’ve created three sections but you can easly add as many different sections as you want by following these steps.
Screenshot 10

After making your changes, save and update your page.
Screenshot 11

Screenshot 12

We’ve also took a video on this case. You may also watch the following video to follow those steps.
Do you want to check out our ThemeForest Profile? Click here to visit our profile and see our other WordPress themes.
Please also do not forget to subscribe our Youtube Channnel.
2 - How To Make A One-Page Menu In An Elementor WordPress Theme? (Elementor)
Let’s say you have a one page elementor WordPress site. If you need to navigate between sections on the same page, there are 2 steps you need to follow.
- Assign a name as CSS ID to your section on the page
- Set that CSS ID as the URL for your menu item
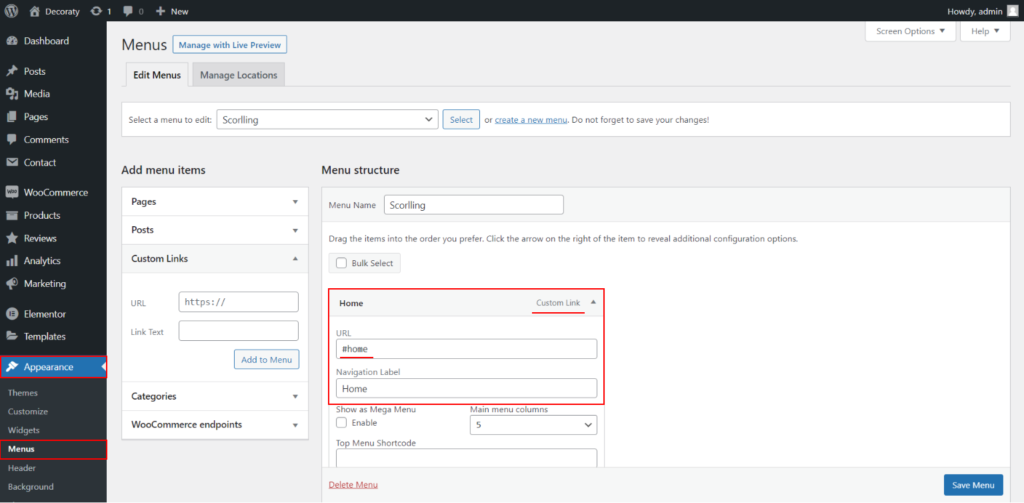
Then navigate to the Appearance -> Menus in your dashboard and edit your navigation menu.
Add a new menu item as Custom Link and in the URL field, set the unique CSS ID that you used in step 1.
You can do it this way how many you want to have on your single page. Save the changes and you are good to go.
If you want to see it in more detail, watch our tutorial video below.
Video Tutorial
Do you want to check out our ThemeForest Profile? Click here to visit our profile and see our other WordPress themes.
Please also do not forget to subscribe our Youtube Channnel.

If you have any questions about this article or other topics, please click the button below. Your questions will be answered soon.

If you want an affordable, reliable and fast WordPress server, just go ahead and click on the button and get a package as needed.
Related Posts
How to Install WordPress Theme Manually with XML?
Oct 12, 2023How to Fix Error Too Many Redirects in WordPress
Jun 23, 2023
Envato elements
Blog Categories
- Agriculture 1
- Design 3
- eCommerce 13
- Energy 1
- Extras 75
- Free 4
- Grocery Store 3
- Software 1
- Technology 3
- Themes 78
- WordPress 145
- Plugins 58
- Cache 5
- Security 8
- SEO 10
- Spam 5
- User Managament 10
- WooCommerce 6
- Plugins 58
- WordPress Speed 2
- WordPress Tutorials 55