High quality images can do wonders for your website. Used properly, images can make your content extremely engaging and easily digestible. More importantly, blog posts with images tend to rank better in search engines than posts without images. That’s why it’s important to know how to use images on your site adequately.
WordPress provides great flexibility in adding photos to pages and posts. You can format your images and arrange them the way you want within your content. You can also make your site more visually appealing with features such as photo galleries, titles, background images.
If you want to learn more about using images on your WordPress site, you’ve come to the right place. In this article, we will show you how to fix the common image problem in WordPress with clear, step-by-step instructions. Lets start!
Note: You can see the tutorial video at the end of the article.
Common Image Upload Issues
Uploading images to your WordPress website is not always a stress-free experience. Every now and then an error appears on your screen that prevents you from adding photos to your library. But before we start discussing the most common image problems, let’s see how to properly upload image files to your site.
Uploading Images in WordPress
Note We recommend that you optimize images for the web before uploading to ensure slow loading times and flawless website performance .
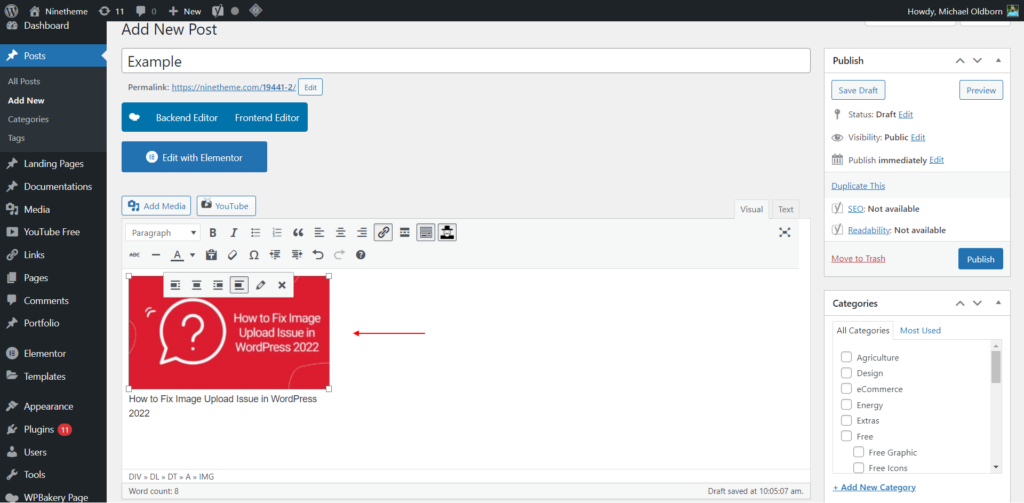
First, go to the page or post where you want to add an image.
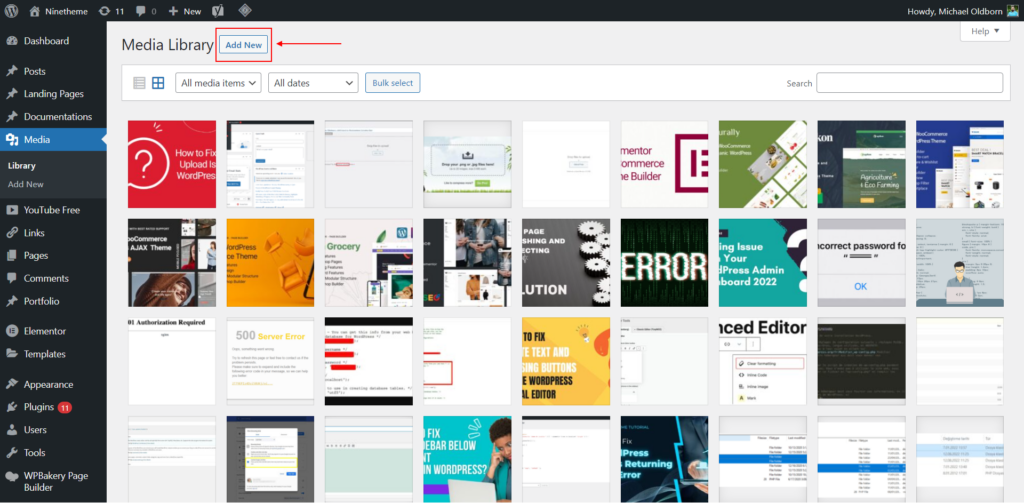
If you are using the Classic editor, you must click the Add Media button to add files to your page or post.

The media library will be loaded, you will be able to choose one of the previously added files or upload a new one. Editing options appear in the media library, but some appear in the toolbar or below the image when you add the file. For example, when the settings related to alignment are clicked, they will appear under the image.

HTTP Error During Upload
The HTTP error message is quite common in WordPress. And in most cases the solution to the problem is simpler than expected.
The first thing you should do is check your internet connection. The network or server may be temporarily down, so wait a few moments and then try adding your picture again. Another thing you can try is clearing your browser cache and using a different browser.
If the problem persists, verify the name of the file. WordPress can cause problems if you use special characters or accented letters, so it’s best to avoid them.
Some users are having problems uploading images because of the plugins or theme they have installed. To rule this possibility out, you should disable all plugins, switch to the default theme (but not before backing up your site), and then try adding the files again.
Sometimes, HTTP error can occur due to missing file permissions or memory limits of your server.
Creating Beautiful Responsive Image Galleries in WordPress
You’ll notice that the default WordPress image galleries lack a few features. For example, it is not easy to browse through them.
If you frequently upload images and photos to your WordPress site, you will need a suitable WordPress photo gallery plugin.
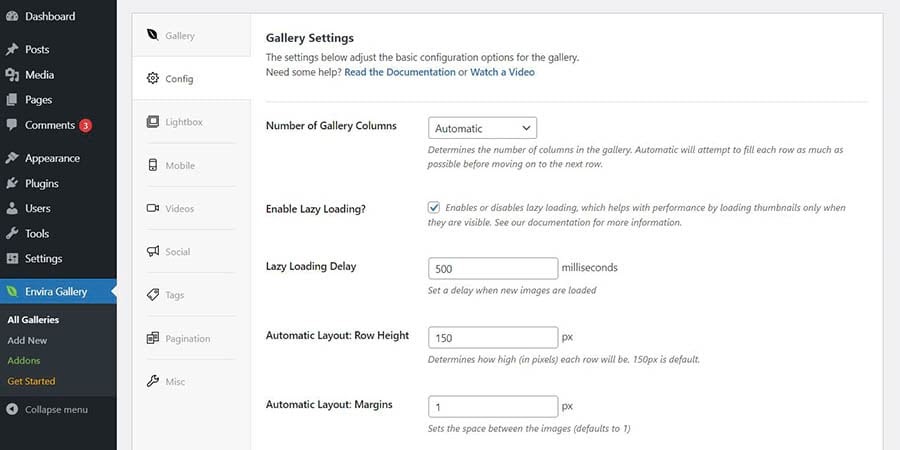
We recommend using Envira Gallery. It allows you to easily create beautiful and fully mobile-friendly image galleries on your WordPress site.
The best part is that it adds additional functionality like albums, gallery templates, social sharing, slideshows, watermarking, pagination, password protection, tagging, full screen view and much more.

Setting a Default Featured Image in WordPress
Finding the perfect featured image for every post or article is a challenge. Sometimes you may not want to add a featured image to a post, but your theme can look awkward without the featured image.
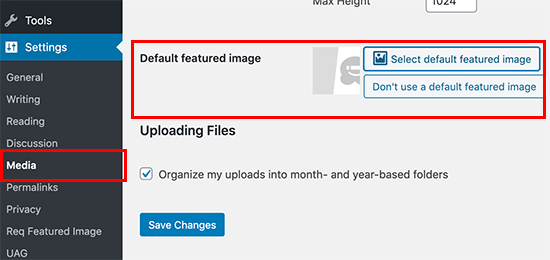
This is where a default featured image can come in handy. When an article does not have a featured image of its own, the default featured image is used.
You can set a default featured image using the default featured image plugin.

Image Files Are Too Large to Upload
If you resize your images in Photoshop or other photo editing software and optimize them for the web, you most likely won’t have any problems uploading them to your site. We recommend avoiding resizing images using WordPress’ default editor as this only allows you to change the size of your file, not its weight. Image weight is an important attribute that should ideally stay below 100kb or a maximum of 150kb so as not to compromise page load speed.
Another thing you should do is increase the maximum file upload size. Its default value is usually not that large, but if needed you can increase it to meet your needs by modifying the functions file, creating or editing a php.ini file, updating the .htaccess file, modifying the wp-config. php file or using a plugin.
You can also try cropping photos and cut out the unnecessary parts. In this case, you should use WordPress’ Crop option.
Side or Reverse Images
When you upload an image to your media library, you may notice that it appears sideways or upside down. This usually happens when a photo is taken with a phone, as the Exchangeable Image File (EXIF) metadata that determines the orientation of an image cannot be imported into WordPress (not all software can read this type of metadata).
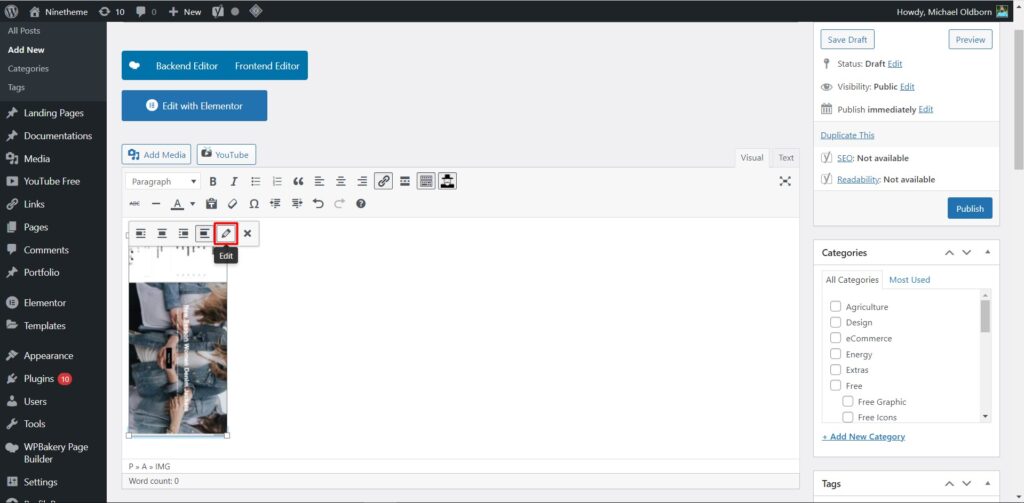
To rotate your image, click on it and select Edit.

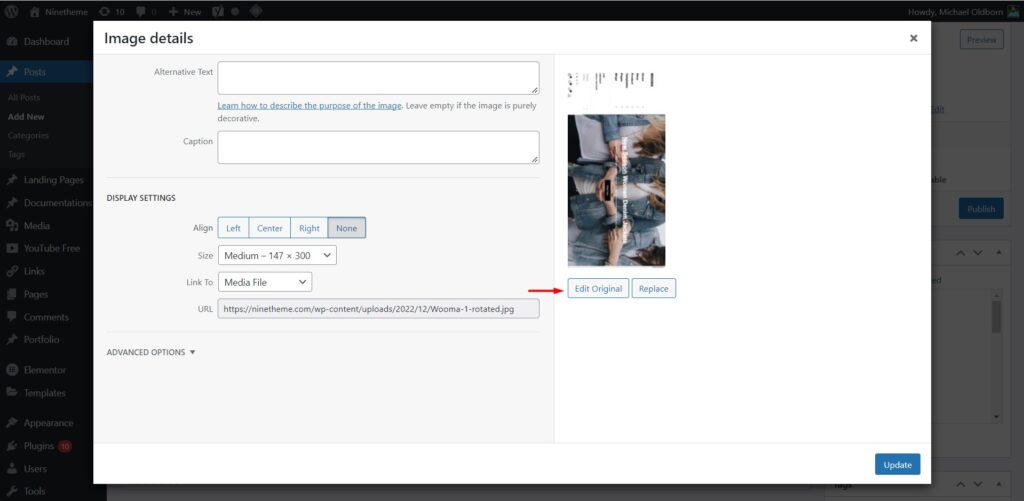
A popup Image Details will appear with information about your file written in it. To rotate the photo, click the Edit Original button displayed below your image.

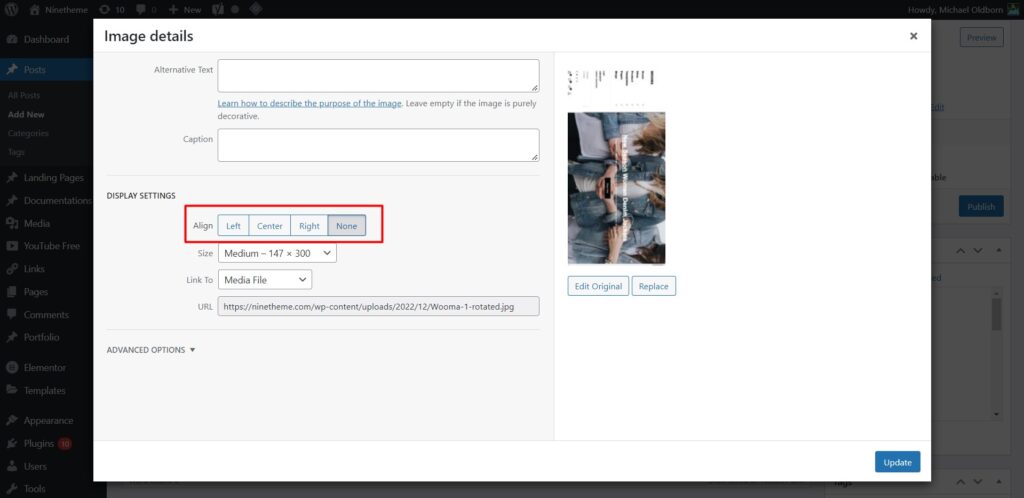
The buttons we are interested in are in the second and third rows. Click Rotate Left or Rotate Right and save the changes.

You can rotate your image in the media library just like you can crop it. Select the file from the library, press the Edit Image button and rotate the photo.
Duplicate Featured Images
Featured images are a visual example of your content, whether it’s a post, page, or custom post type. This feature depends on the theme you are using and has nothing to do with the platform itself.
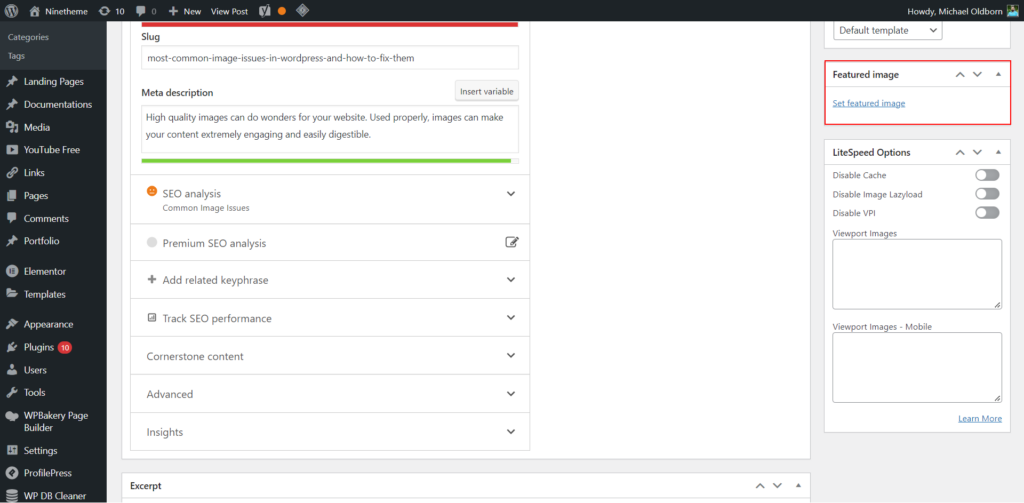
In addition to using the Featured Image option to display on their website, many users new to WordPress also upload the same image to the page builder of their choice. And it’s only when they preview that page that they realize there are two featured images at the top of a page. To prevent this from happening again, only use the Featured Image option displayed in the sidebar and never add it to the editor.

We hope this article helped you fix the Common Image Issues in WordPress. You may also want to see our list of the most common WordPress errors and how to fix them.
If you liked this article, please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Dribbble and Behance.
Video Tutorial

If you have any questions about this article or other topics, please click the button below. Your questions will be answered soon.

If you want an affordable, reliable and fast WordPress server, just go ahead and click on the button and get a package as needed.
Related Posts
How to Fix Error Too Many Redirects in WordPress
Jun 23, 2023How To Customize The WordPress Admin Bar
Apr 3, 20237 Digital Marketing Trends to Follow in 2023
Apr 1, 2023
Envato elements
Blog Categories
- Agriculture 1
- Design 3
- eCommerce 13
- Energy 1
- Extras 75
- Free 4
- Grocery Store 3
- Software 1
- Technology 3
- Themes 78
- WordPress 145
- Plugins 58
- Cache 5
- Security 8
- SEO 10
- Spam 5
- User Managament 10
- WooCommerce 6
- Plugins 58
- WordPress Speed 2
- WordPress Tutorials 55



