Adding a contact form to your WordPress site is not as difficult as you might think. All sites need a contact form because When you have a contact form, your visitors can easily get information about you and your products by sending you a message.
Although a contact form does not come with wordpress by default, there is an easy way to create a contact form. So, in this article, we will show you how to create a contact form in WordPress step by step without touching the code.

Before we begin, let’s briefly explain why a contact form is needed.
Why Do You Need a Contact Form?
You may keep asking those questions yourself, ” Why I should be using a contact form? “, ” Is it enough to add only my mail address on my site? “. Yes, such questions might get in your head. You should know that there is no need for code knowledge to create a contact form. So, no need to wory about that. Besides, there are also three important reasons why you should have a contact form on your website instead of email. You may see the reasons below.
- Spam Protection: Spammers regularly scan websites for mailto email addresses. When you post your email on your website, you start receiving emails that are a lot of spam. The situation changes when you use a contact form. If you have a contact form, you can get rid of almost all spam emails.
- Consistent Information: People generally do not always send you all the necessary information when they send you a message. So, using a contact form, you can communicate to users what information you are looking for such as phone number, address etc.
- Saves Time: You should know that contact forms are very important to save time. In addition to the consistent information contained above, you can also use form approvals to tell users what the next steps will be.
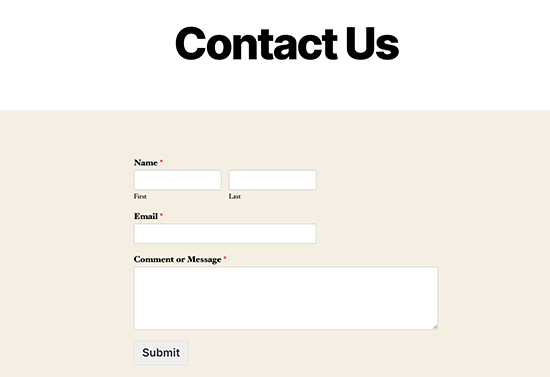
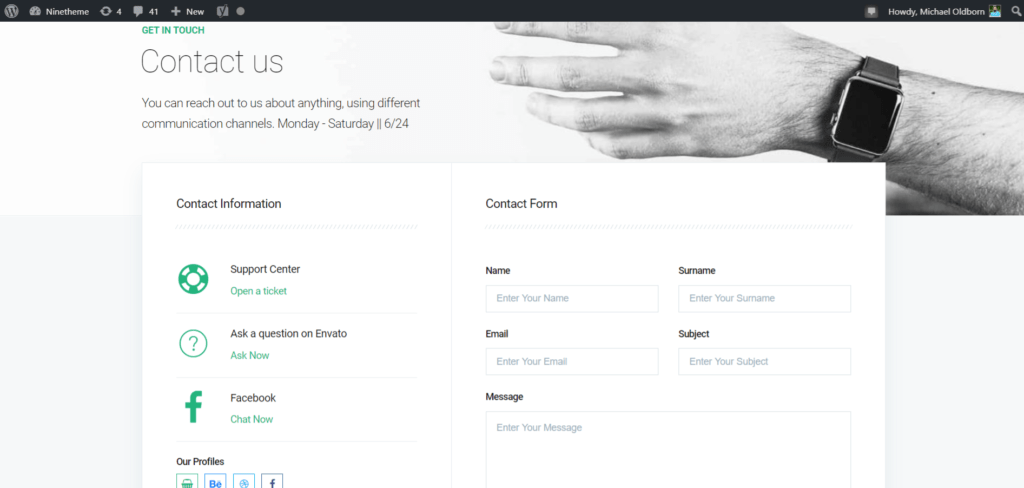
You may check the following example that we made to make things clear.

We’re also going to show you how you can display your contact form anywhere you want on your website without a coding knowledge is required.
1.Choosing the Best Contact Form Plugin
What you need to do in this step is to choose the wordpress contact form plugin. Although there are a few free and paid plugins to choose from, we prefer the WPForms plugin because we think it’s the more functional compared to others. You may check the following three reasons as to why you should WPForms plugin:
- It is a plugin that is quite useful for beginners and can be easily created in a contact form with a few clicks.
- You can easily upgrade to WPForms Pro when you’re ready and want to switch to more powerful features.
- You can easily upgrade to WPForms Pro when you’re ready and want to switch to more powerful features.
Install a Contact Form Plugin in WordPress
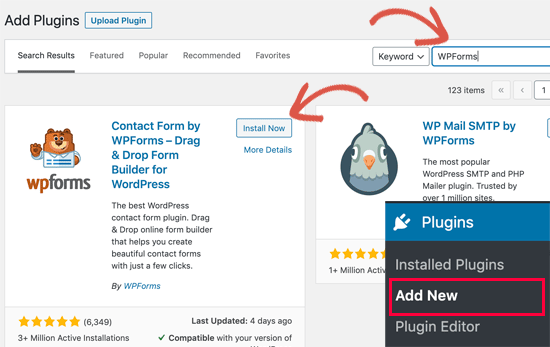
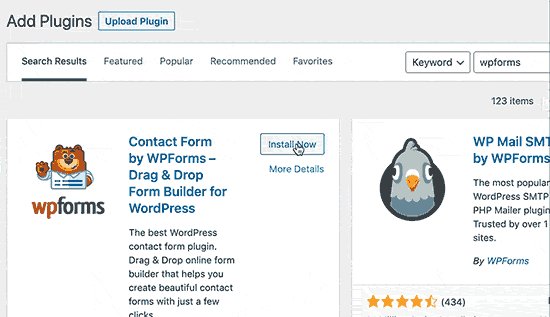
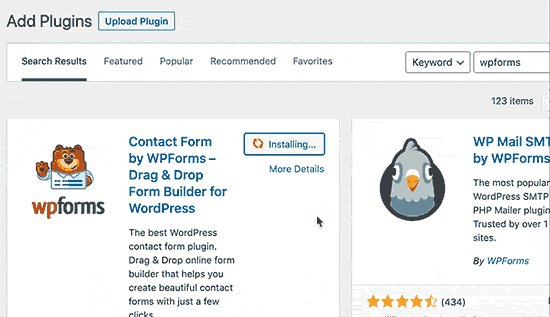
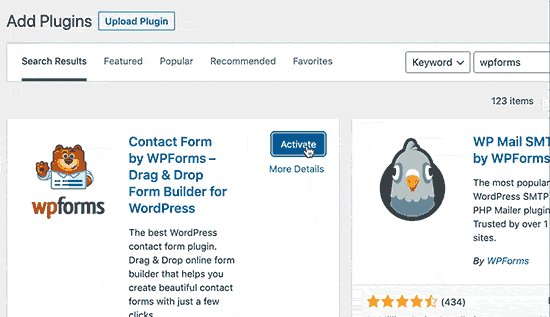
Since it’s free, we’ll explain how you can create a contact form using the WPForms Lite plugin. All you need to do is login to your WordPress dashboard and click Add new in the Plugins section.

Make sure to active the plugin after you downloaded it.

Create a Contact Form in WordPress
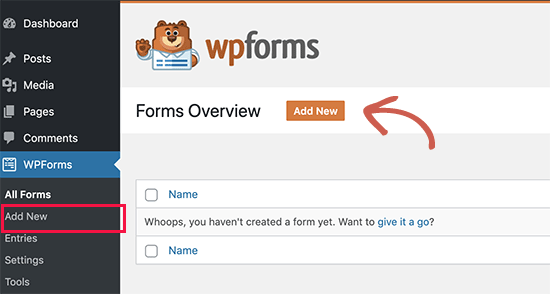
After you installed and actived the WPForm plugin, you are now ready to create a contact form in WordPress. Click on the WPForms tab in your WordPress dashboard and click Add New.

After you installed and actived the WPForm plugin, you are now ready to create a contact form in WordPress. Click on the WPForms tab in your WordPress dashboard and click Add New.
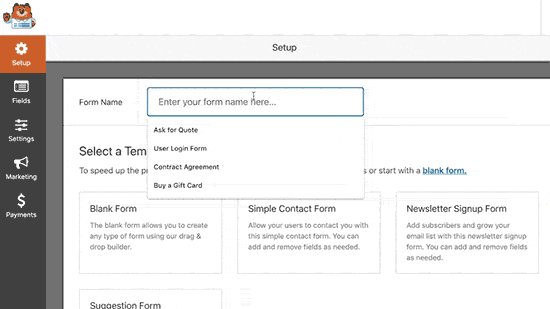
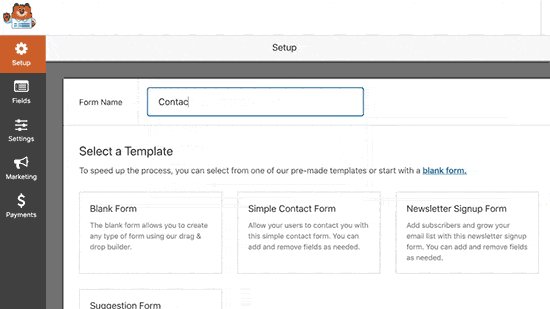
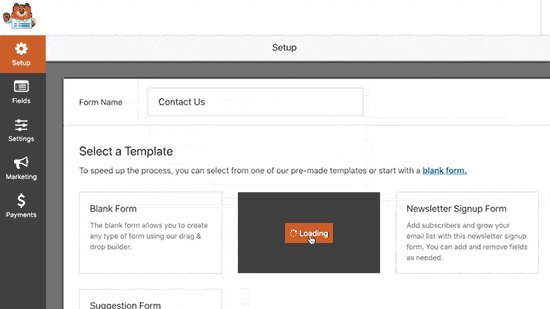
When you click on Add New, a drag and drop form builder will show up. All you need to do is give a name to your contact form and then select your contact form template. WPForms Lite comes defaultly with pre-created form templates as a simple contact form. You can use them to create almost any contact form you want.
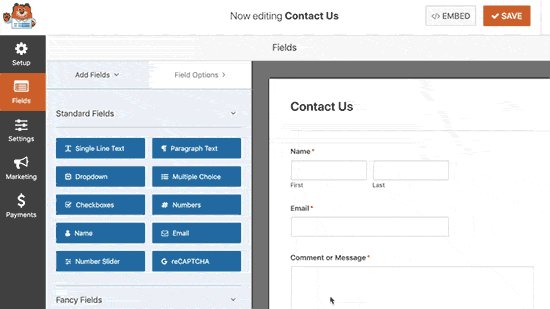
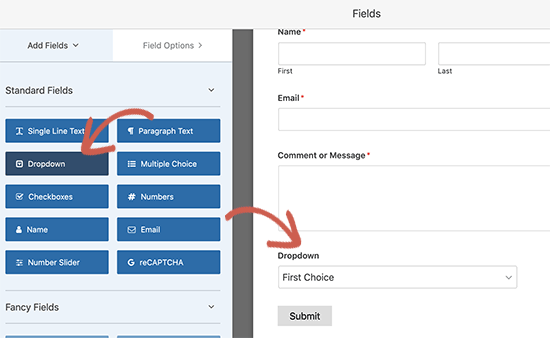
For example, we will choose a simple contact form, which have name, email and message fields.

You may re-change the contact form’s fields simply using drag and drop feature.
Also, you may want to add some new fields selecting from the left tabs as shown up below.

Please do not forget to save after what you’ve changed.
Configuring Form Notification and Confirmations
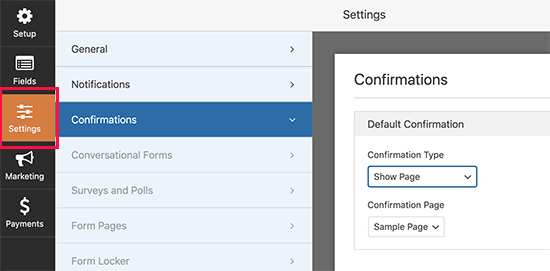
After you create your WordPress form, now configure the form notifications and form approval correctly.
The part we call form approval is what your website visitor sees after submitting the form. This could be a message of thanks. In addition, you may want to redirect your visitors to another page. Form notification is the email you receive after submitting the contact form on your WordPress site. You can easly set the both option in the WPForm builder settings.
In general, form approval is left as a” thank you ” message by default but you can also set it as a redirect to a another page, if you want.

The best part of WPForms is that it is ideal for beginners. When you go to the Notification Settings tab, all fields will be dynamically prefilled.

By default, all notifications are sent to the admin email that you have set up on your site. If you want to send it to a specific email address, you can easily change it. Also, if you want to send notifications to more than one email address, you need to separate the emails with commas.
Adding WordPress Contact Form in a Page
Now, add it to a page now after completing the WordPress contact form configuration settings. First, you need to create a new page in WordPress or edit an existing page that you want to add a contact form to.
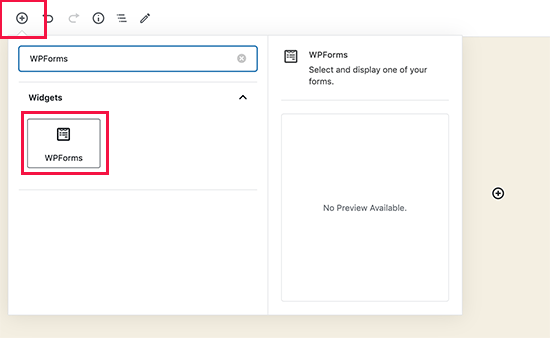
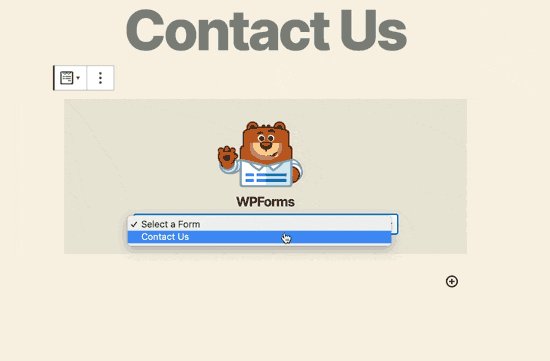
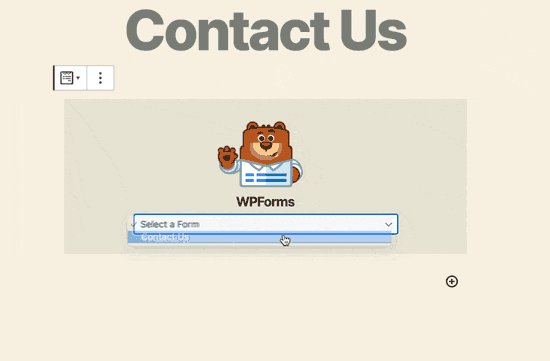
Use the WPForms block to add the form to a page. After searching for the ” WPForms ” block, you need to click on to add it.

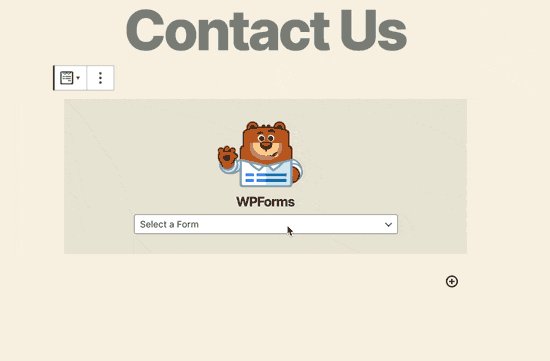
The WPForm block will now be displayed in your content area. You must click on the drop-down menu to select the form you created earlier.

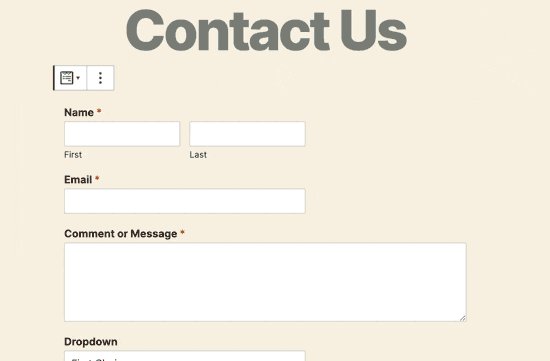
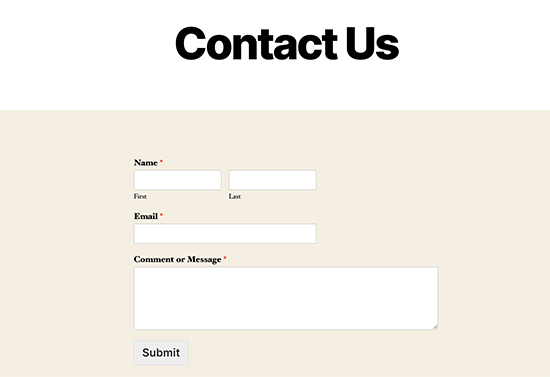
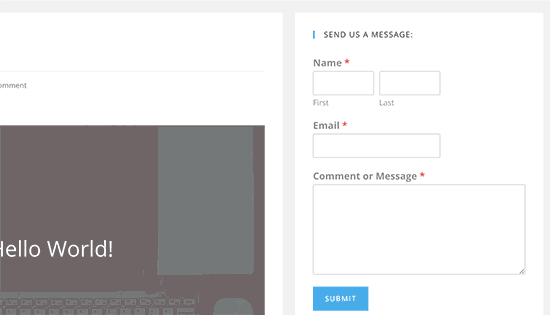
WPForms loads your contact form preview into the editor. After those process, you can save the page, publish it, and visit your website to see if it’s working. On a sample WodPress site, the form page will looks like the image below.

If you just want to add the contact form to the page, that’s it and you’re done. Congratulations.
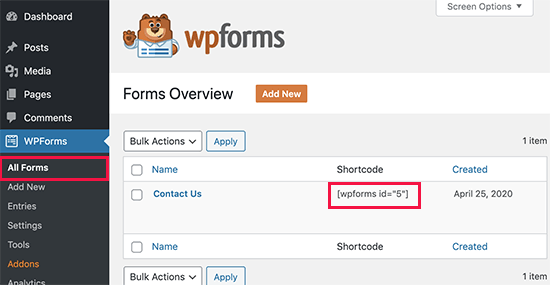
You should know that WPForms comes with a WordPress contact form shortcode. All you need to do is just copy-paste the shortcode of your contact form and you can display it on any page or posts by inserting into a text editor block of WordPress.

Adding WordPress Contact Form in a Sidebar
You can add your WPForms contact form to a sidebar or any other widget area in your theme. So, you need to navigate to Appearance > Widgets in your WordPress panel. Here, you can easly add your contact form into any widget that you like.

Then give your widget a title and select the form you want to display. After saving the settings, visit your website to check it out.

In this article, we explained how you can build a contact form in WordPress. We hope it’s usefull and something you’re looking for.If you also think it is useful, you can let us know your views by commenting under this article.

If you have any questions about this article or other topics, please click the button below. Your questions will be answered soon.

If you want an affordable, reliable and fast WordPress server, just go ahead and click on the button and get a package as needed.
Related Posts
How to Install WordPress Theme Manually with XML?
Oct 12, 2023How to Fix Error Too Many Redirects in WordPress
Jun 23, 2023
Envato elements
Blog Categories
- Agriculture 1
- Design 3
- eCommerce 13
- Energy 1
- Extras 75
- Free 4
- Grocery Store 3
- Software 1
- Technology 3
- Themes 78
- WordPress 145
- Plugins 58
- Cache 5
- Security 8
- SEO 10
- Spam 5
- User Managament 10
- WooCommerce 6
- Plugins 58
- WordPress Speed 2
- WordPress Tutorials 55



