Main Settings Tab
- Theme Color: You can control the general color of your website.
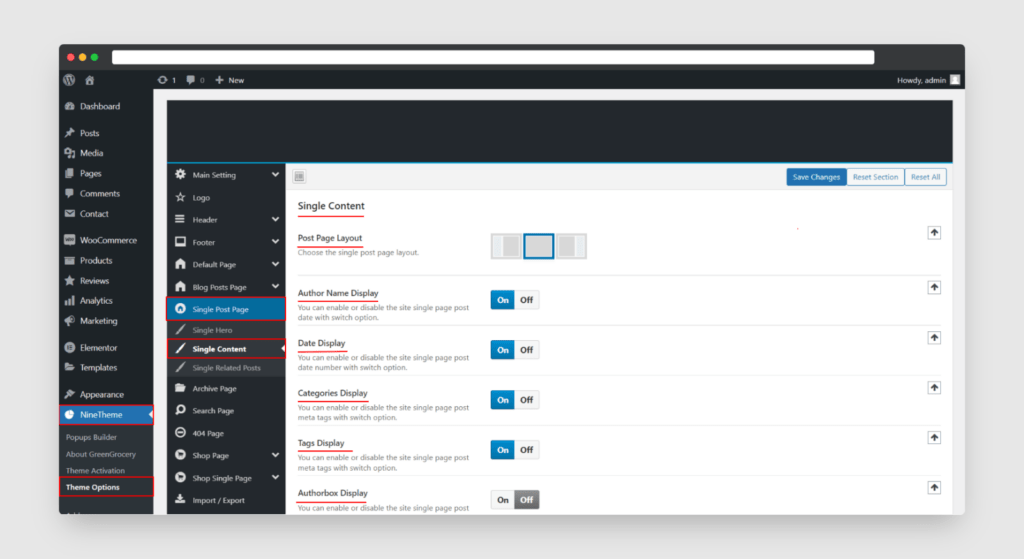
- Breadcrumb: You can enable / disable the breadcrumb of your single pages, such as single blog pages, single product page, single portfolio pages etc.
- Preloader: There are 12 types and a custom gif preloader options and you can use any of them depending on your website design.
- Typography General: This option makes you able to controll all of your titles ( h1,h2..h6 ) and paragraphes ( p ) in your websites.
- Back To Top: It gives you some options such as on /off, background color and the offset to control it.
- Pagination: Pagination allows your user to page back and forth through multiple pages of content.
- Popup Newsletter: You can use Popup to show something to users every time your site opens.