Logo Options
There are a couple of logo options depending the theme you’re using. So, we’ll explain each of them in details below.
1. Theme Options Header General Logo: This is the general header logo that you see on all of your pages and single pages and you can add it from Dahboard > Appearance > Theme Options > Logo. You can generaly disable or enable the logo from your all pages. This logo comes with the Default Site Header. You can either use a logo image or your site name to be your logo.

Envato Elements
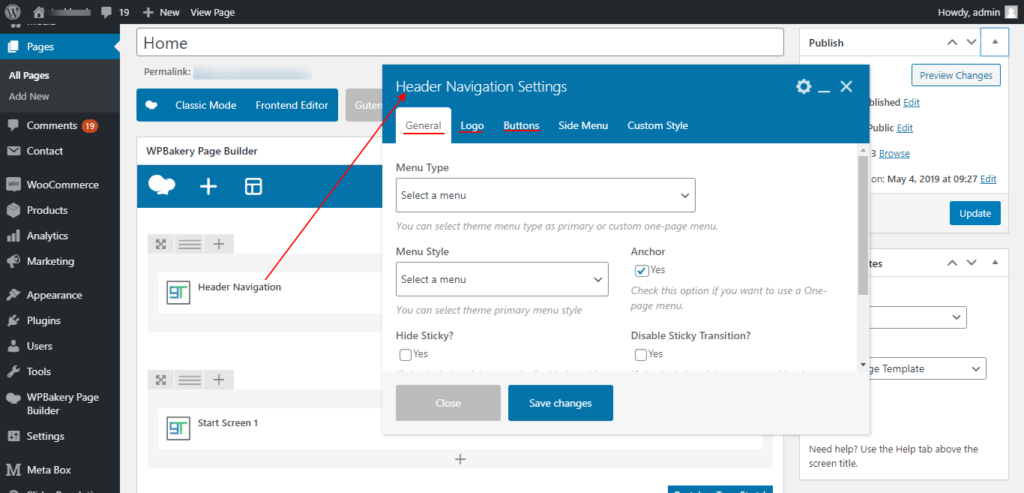
2. Header Navigation: This header type that we used on some of our themes such as Techland is for the pages seperately. Thanks to the Header Navigation shortcode, you can use a different header on each page, if you like. This header includes Logo, Menu and Header buttons.

3. WPBakery Saved Template Header Option: If you’re using WPBakery Page Builder demo such as Techland, you can build your own custom header using WPBakery Page Builder if you don’t want to use the default site header.
